
瞧见血小板就莫名的开心( ^∀^)
准备工作
首先你要去我的Github下载LIve2D代码,当然血小板的模型也包含在内。
正式开工
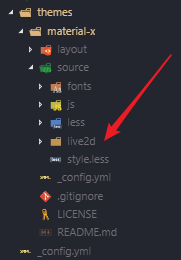
接着解压复制live2d文件夹到你的hexo主题source目录下,拿我的material-x来说:如下图

然后在你博客程序头部文件(header)引入界面样式,在 head 标签内插入如下代码,目录为:Hexo\themes\material-x\layout_partial\head.ejs(还是拿我的博客主题举例)
1 | <link rel="stylesheet" href="/live2d/css/live2d.css" /> |
接着在 body 标签内合适的位置插入 Live2D 看板娘的元素,按照 Html 书写规范写 ~我放在了博客footer文件里,目录:Hexo\themes\material-x\layout_partial\footer.ejs
1 | <!-- 血小板 --> |
同样在你博客程序页脚文件(footer)引入脚本,目录:Hexo\themes\material-x\layout_partial\footer.ejs
1 | <!-- live2d 血小板 --> |
然后输入以下指令
1 | hexo g |
大功告成
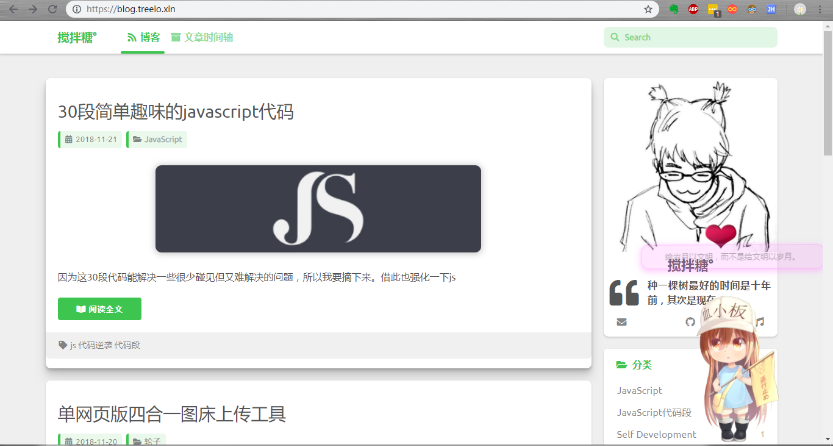
这时如果打开浏览器如果有血小板那就配置成功了,然后hexo d推到服务器上。打开你的博客就会出现可爱的血小板…

鼠标放在页面某个元素上时,需要 Live2D 看板娘提示的请修改 message.json 文件。
示例:
1 | { |
其他的自己研究去,反正我的血小板也是郁郁寡欢的,和我一样…
2019/2/21
解决模糊问题
当页面为手机时,适配效果
在主题文件夹下找到_footer.less文件,添加以下样式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
@media (max-width: @on_phone) {
#footer{
background-color:transparent;
}
#landlord{
width: 200px;
height: 170px;
}
#live2d{
width: 200px;
height: 170px;
bottom: 0;
}
.message{
width: 200px;
left: 0px;
}
#footer {
padding-bottom: 180px ;
}
}


